![]() Week 181 was posted by Charanjit Chana on 2021-04-12.
Week 181 was posted by Charanjit Chana on 2021-04-12.
While I've spent over a decade working with LESS/SCSS/SASS, I never really pushed it beyond the basics. Don't get me wrong, the basics are enough of a reason to use the pre-processors. For me, it makes the code more readable and maintainable.
I've come across a variety of posts recently that have highlighted things that SASS can do that I hadn't realised.
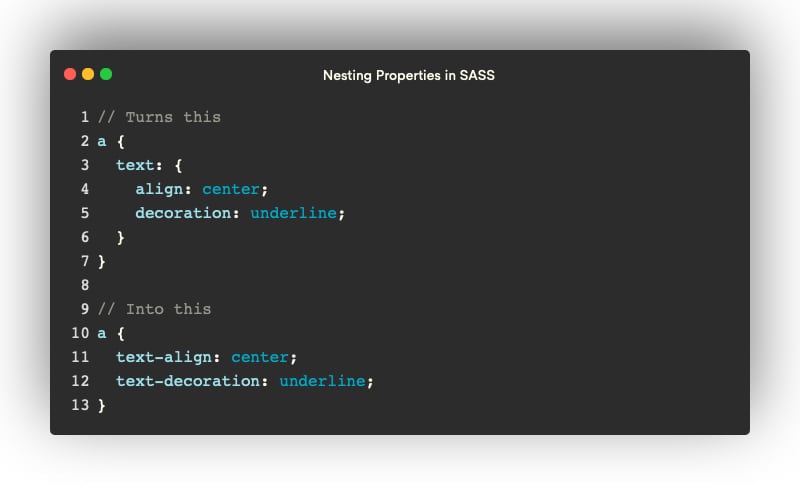
1. Nesting properties
By nesting properties, you can save a few bytes, but more importantly it's another layer of organisation you can sprinkle throughout your CSS.

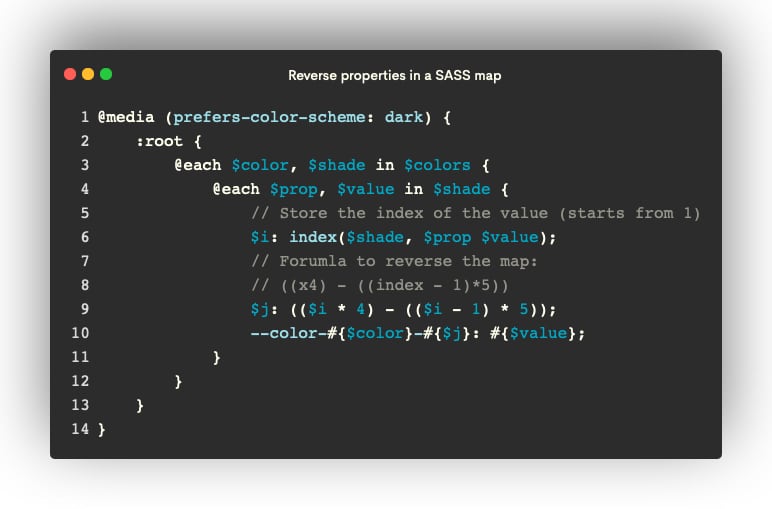
2. Complex loops
Last week I talked about updating SkeletonCSS and introducing a map of colours. This has turned out to be very useful, so I'm not new to maps and loops themselves but I hadn't thought about pushing what they could do until this past week.
Thanks to the maps I've built up, it would actually be really easy to introduce dark mode by just flipping the map when creating CSS variables. You may look at my map and wonder why I started at -3 instead of 0. For me, it makes more sense to keep 0 as the primary shade of the colour and then the more negative you get, the darker the shade. The opposite is true too, the higher the number, the lighter the shade.
What I first started looking into reversing the map, this seemed like a world of pain and I thought I was going to have to switch it up but after a quick scribble on a piece of paper I found the formulas that make it work for me.

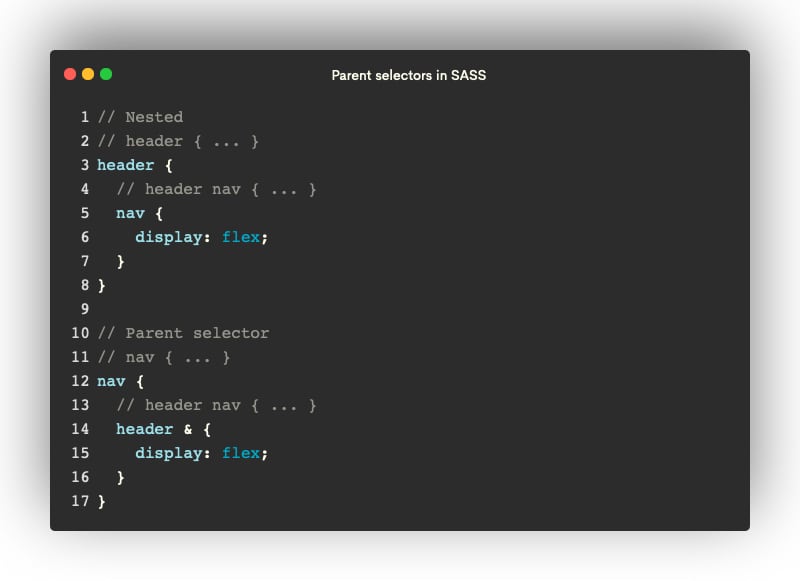
3. Parent selectors
Now, I would argue a parent selector would selecting the parent of the current element... but that's not possible in CSS.
Thanks to SASS however, you can target the parent element which is another thing that aids organisation in your CSS.

I haven't used this in vein but I can see how it simplifies what you're writing and is another way to reduce the number of declarations you need. The best way to understand the example above, is that the nav item may be included multiple times and have a default style except when it's in a header. Instead of explicitly creating a new block for that scenario, you can now drive it from within the nested properties of the nav element itself.
Long overdue, but I'm going to read the docs for SASS in all it's glory and I found this great cheat sheet for SASS. I've always enjoyed working with CSS and HTML and SASS/SCSS is now firmly at the top of the list of programming languages I love to use.
Tags: css, development, sass