![]() Week 183 was posted by Charanjit Chana on 2021-04-26.
Week 183 was posted by Charanjit Chana on 2021-04-26.
Quite enjoyed episode 38 of The CSS Podcast which covered N-match notation, a selector I've worked with in CSS before but in all honesty it's one I Google every single time, which usually leads me to this page from CSS Tricks on :nth-child recipes.
Thanks to The CSS Podcast, now I get it!

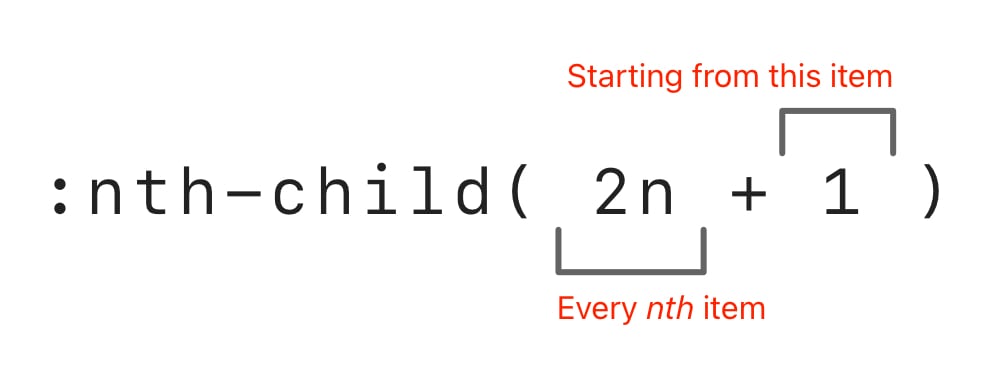
The nth count needs to come first, where n means every child, 2n equals every other (or every second) child, 3n equals every third child and so on.
The +1 part actually describes where to start. This is the bit I never really got. Maybe that's because CSS counters start from 1, rather than 0 like other languages. In all honesty, it felt like a dark art when it worked, but I had never seen or heard it explained this way. +0 actually means you should start at the child before the first one, so 2n+0 means every odd child would be selected (1, 3, 5, 7, 9 etc...) and 2n+1 means every even child would be selected (2, 4, 6, 8, 10 etc...).
The CSS Podcast is well worth a listen even if you think that you know a lot about CSS, I know I've learnt a lot over the past year as I've dipped in and out of it.
Here's a very short demo you can interact with. Change the values for the nth-child selector and see how it changes which values are highlighted green instead of blue.
Tags: css, development